La scelta di un materiale trasparente può essere dettata dal tipo di prodotto, ad esempio idoneità al contatto alimentare o riciclabilità del materiale, o da una scelta di design del packaging. In questo articolo spieghiamo come creare il layout di una busta trasparente e proponiamo trucchi e consigli per una buona progettazione.
Guarda anche il webinar “Mostrare il prodotto attraverso il packaging” della serie “Pack with style” sul nostro canale YouTube.
Indice
- I materiali trasparenti
- Mostrare il contenuto della busta
- Progettare il layout di una busta trasparente
- Creare la finestra trasparente in Illustrator
- La finestra come alternativa alla foto del prodotto
Il software che consigliamo per creare il layout grafico del packaging è Adobe Illustrator.
I materiali trasparenti
Una busta in film riciclabile trasparente o film multimateriale trasparente prima di essere stampata è completamente trasparente. La quantità di inchiostro che viene depositata sul materiale ne determina l’opacità, più inchiostro viene depositato più la busta sarà opaca. La tecnica del bianco di fondo o bianco coprente, che deposita uno strato di inchiostro bianco prima della stampa degli altri colori, rende la busta più opaca e i colori più brillanti. È importante ricordare che non si otterrà mai l’opacità totale stampando su un materiale trasparente. Infatti quando la luce passa attraverso la busta, si può sempre intravedere il prodotto che è all’interno.
Anche la finitura, lucida o opaca, influisce sull’opacità di base del materiale e sui riflessi che avrà la busta. La finitura lucida presenta trasparenza totale e molti riflessi, mentre la finitura opaca ha pochi riflessi e una trasparenza leggermente attenuata.
Mostrare il contenuto della busta
Il prodotto di una busta trasparente è parte integrante della grafica. Il prodotto infatti ha un colore che interagisce con la grafica della busta e ha una forma e una dimensione che vengono mostrati attraverso la finestra trasparente. A seconda delle necessità di comunicazione, la finestra trasparente può essere grande per far vedere tutto il contenuto o può essere piccola per far intuire il prodotto e stimolare la curiosità. È anche possibile progettare la grafica in modo che interagisca con la finestra trasparente e con il prodotto per enfatizzare il valore comunicativo del packaging, come nell’esempio della busta di croccantini dove la finestra ha la forma dell’impronta della zampa di gatto.
Figura 1 – Esempio di finestra trasparente con forma personalizzata
Progettare il layout di una busta trasparente
Quando si progetta una finestra trasparente in Illustrator bisogna sapere che l’anteprima a video è diversa dal risultato di stampa. Una forma che in Illustrator ha il campione colore bianco C0% M0% Y0% K0%, in stampa sarà trasparente perché non verrà depositato alcun inchiostro sulla busta. Inoltre se non si usa il bianco di fondo i colori del layout appariranno poco brillanti e quasi sbiaditi sulla busta stampata. Il materiale trasparente, non essendo bianco come la carta, influisce sulla resa dei colori e sulla leggibilità dei testi.
In più la presenza di un’area trasparente sulla busta mostra il contenuto quando la busta è piena e mostra il retro della busta con la relativa grafica quando il prodotto viene consumato. Quindi quando la busta si svuota, in corrispondenza della trasparenza, il fronte e il retro della busta si sovrapporranno. È fondamentale provare a riempire la busta e vedere cosa succede quando è piena e quando è riempita a metà per capire come viene deformata la grafica e come si comporta l’area trasparente.
Creare la finestra trasparente in Illustrator
Creare una forma personalizzata
Per realizzare una finestra trasparente in Illustrator bisogna partire da un tracciato vettoriale. Non è possibile usare un’immagine per realizzare una finestra. Si possono creare forme semplici come rettangoli e cerchi oppure forme complesse e personalizzate che giocano con la grafica del packaging ed enfatizzano il valore comunicativo della busta.
Perché la finestra sia trasparente non deve avere nessun inchiostro di stampa, quindi alla forma della finestra bisogna applicare il campione colore bianco C0% M0% Y0% K0%. Su tutto il resto della superficie della busta che deve essere opaca andrà invece applicato il bianco coprente cioè il campione colore tinta piatta “White” (composto convenzionalmente dal 100% di cyan). Al bianco coprente deve poi essere sottratta la forma della finestra.
In pratica avremo tre elementi:
- la forma della finestra
- la forma della finestra duplicata da usare per bucare il fondo bianco coprente
- la forma del fondo bianco coprente
Creare il campione “White” in Illustrator
Per creare il fondo con bianco coprente in Illustrator si utilizza un campione colore di tinta piatta convenzionalmente nominato “White” e rappresentato dal 100% di cyan. Perciò a video le forme si vedranno colorate in cyan ma in stampa saranno bianche.
In pratica se vuoi usare il bianco devi fare 3 cose:
- Creare il campione colore di tinta piatta 100% cyan, nominarlo “White” e assegnarlo agli oggetti da stampare in bianco coprente.
- Tutti gli oggetti con il campione colore “White” devono essere in sovrastampa. Occorre selezionare gli oggetti e nel pannello Attributi bisogna spuntare l’opzione Sovrastampa riempimento.
- Gli oggetti colorati con il campione colore “White” (e solo loro) vanno spostati su un livello chiamato “White”. Se il livello non è presente nel documento bisogna crearlo e nominarlo correttamente. Il livello va posizionato sopra tutti gli altri livelli.
Se hai dubbi su come fare, è spiegato tutto passo dopo passo nelle istruzioni di ogni prodotto che puoi scaricare dal sito Packstyle.
Come forare il fondo bianco coprente per realizzare la finestra
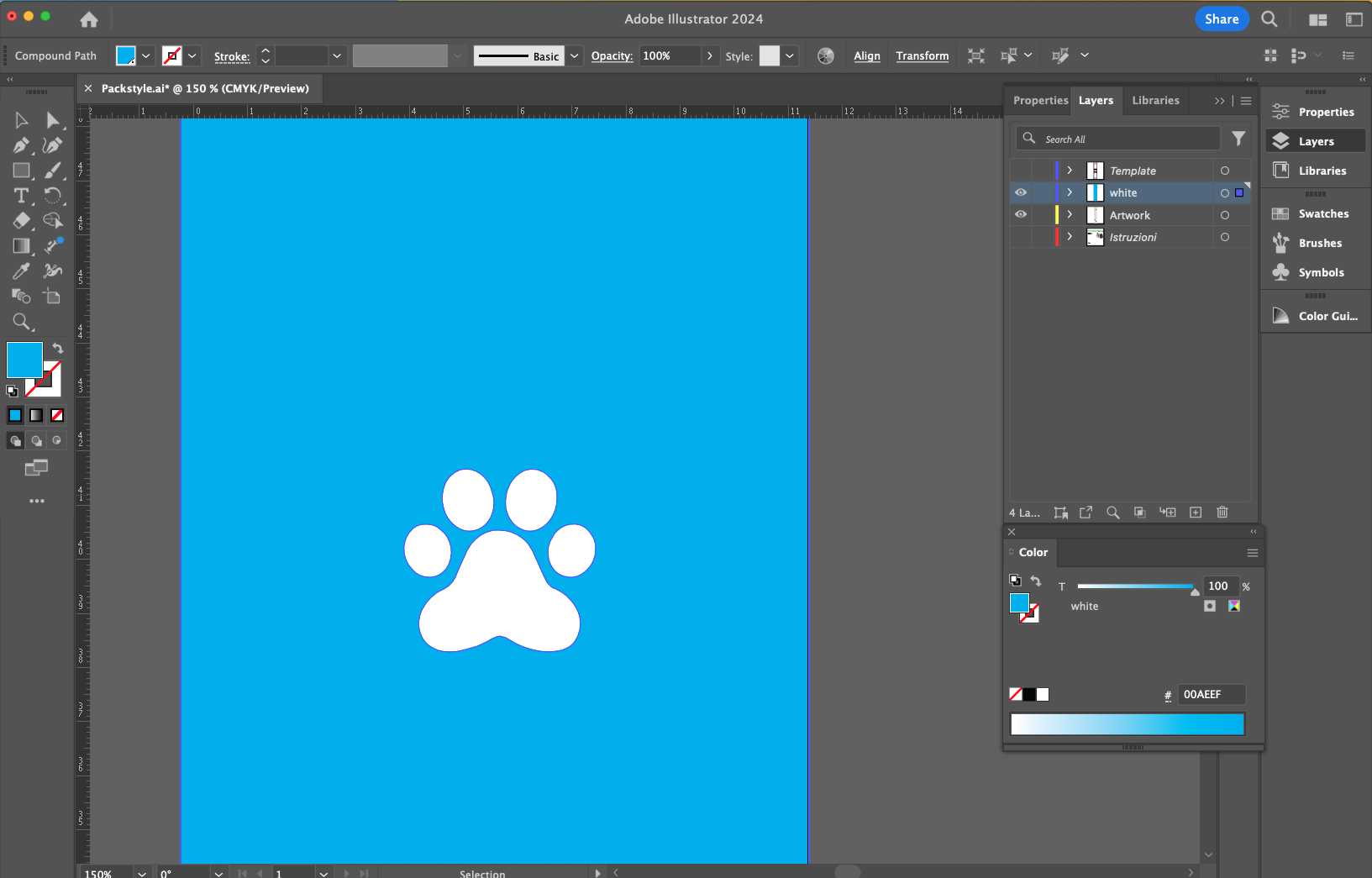
Facciamo riferimento alla figura 2, il pacchetto di croccantini per gatti: nell’anteprima a video, in Illustrator, la forma della finestra a zampa di gatto, con campione colore bianco, appare bianca, mentre il resto della busta con il bianco coprente “White”, appare cyan. Come già detto, in stampa le forme bianche saranno trasparenti e le forme cyan saranno stampate in bianco coprente.
Una volta preparato il livello con la grafica del packaging, la finestra a forma di zampa è stata duplicata nella stessa posizione e sottratta dal fondo di bianco coprente usando il pannello di Elaborazione tracciati di Illustrator.
Quindi il fondo di bianco coprente è stato forato con la forma della zampa. È un’operazione che richiede precisione nella sovrapposizione della forma della zampa. L’area forata infatti deve corrispondere esattamente all’area bianca della finestra altrimenti in stampa si noterà l’errore nella sovrapposizione degli inchiostri. Per verificare l’esatta sovrapposizione dei contorni selezionare dal menu Vista la voce Contorno.

Figura 2 – In Illustrator Ii bianco di fondo appare cyan, la finestra trasparente invece appare bianca.
La finestra come alternativa alla foto del prodotto
Creare un’area trasparente sul packaging consente di mostrare effettivamente il prodotto. Proprio per questo motivo bisogna cercare di creare una grafica semplice, evitando l’uso di fotografie o immagini del prodotto aggiuntive che potrebbero contrastare con il prodotto vero o essere ridondanti. Se decidi di mostrare il contenuto è perché vuoi attirare l’attenzione sul prodotto: mostrare contemporaneamente una foto e il prodotto stesso può risultare poco efficace.
Il consiglio migliore però è sempre questo: fai una campionatura del tuo packaging con diverse grafiche per capire quale funziona meglio. Puoi sfruttare il servizio “multigrafica” di Packstyle che consente di stampare più soggetti in unico ordine.
Ricorda: le tecniche descritte in questo articolo sono spiegate nei nostri webinar formativi, li trovi tutti sul nostro canale YouTube!


